www.bowlingshop.jpのURIで運用中のWebサイトは、お店の情報サイトと担当者ブログサイトの2本をWordpressで運用している。
レンタルサーバーも1vCPUの1GBメモリの安価な共有サーバーを借りている状況である。この貧弱なハードウエア環境で、CMSを運用して情報発信しているものだから、どうしてもWebサイトの表示に時間がかかるというデメリットがある(メリットは安価に運用)。
そんな中で、高速配信ができないものかと試行錯誤してようやくストレスのない配信スピードになったと思うので、ここに少しチューニングしたことをまとめてみた。自分としては、1vCPUの1GBメモリの共有サーバーという条件で、高速配信できている部類と思うので、同じようなサーバースペックで配信スピードに問題があると思っている人の参考になれば幸いだ。なお、チューニング前のベンチマーク値を取っていないので、比較資料はない。
HTMLとCSSの共通化
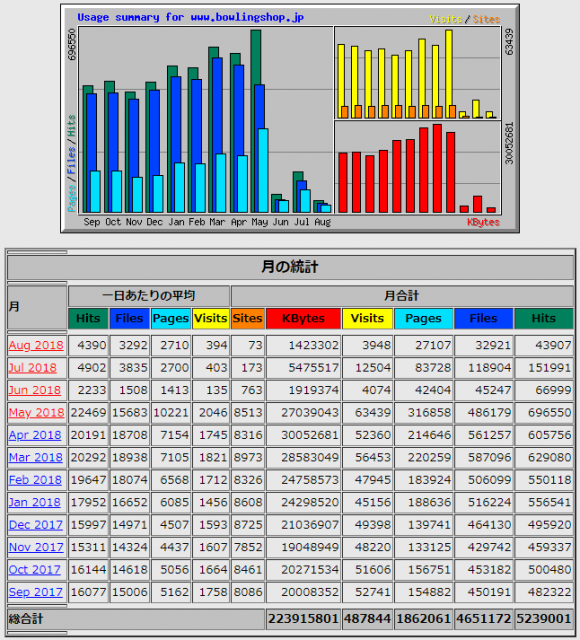
数ヶ月前よりサイトへのアクセス(月間約31万ページビュー、2018年5月)が増えて、Webページの表示に時間がかかるようになった。そこで対応策の一つとしてサイトをレスポンシブにしてモバイル機器でのWebページ表示をプラグインを使わずにさせようとHTMLを軽量化・デスクトップ用と共通化することにした。これによりモバイル表示用のプラグインを削除することができ、多少のスピードアップになったのではないかと考えている。
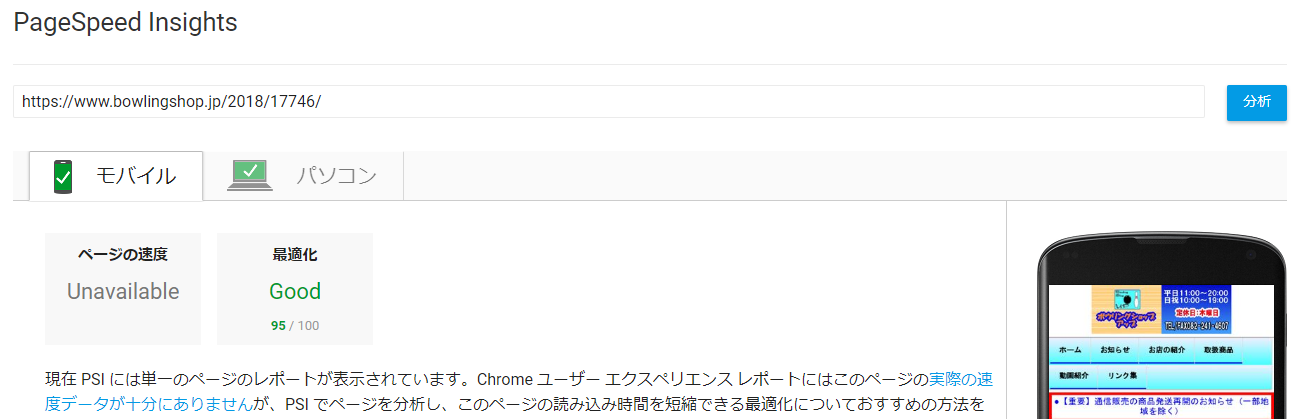
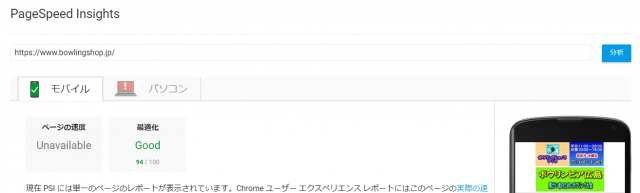
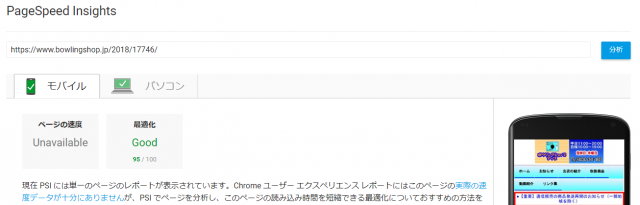
現在のお店Webページは、一つのHTML、一つのCSSで、デスクトップ表示にもモバイル表示にも対応している。レスポンシブWebページにするため、過度な装飾などはやめ、とにかくシンプルにページを表示することを念頭においている。ただ、GoogleのPageSpeed Insightsでは、モバイル表示の方が高評価(90点台)であるのに対しデスクトップ表示では50-60点台と低評価である。特にトップページがそのような評価になる。同じソースなのにこうも評価が違うのか不思議である(個別のページは両表示用とも90点前後)。
ソースの圧縮・結合とキャッシュ化
HTMLの共通化だけではなく、HTML、CSSソースや画像などの圧縮通信も取り入れている。gzipで圧縮通信するよう.htaccessに記述している。詳しい記述は他人のWebページを参照してもらい、ここでは割愛する。
また、2つのプラグインを導入して、ファイルの結合とファイルのサーバー内でのキャッシュ化をおこなっている。
一つは、CSSやJSソースを結合・圧縮・キャッシュするための「Autoptimize」である。もう一つは、Webページをキャッシュするための「WP Fastest Cache」(お店サイト用Wordpress)でこれは有料機能である「CDN利用機能」も導入している。一応、お店サイトは商品の入れ替えが頻繁にあるため、トップページやカテゴリーページなどが商品が入れ替わる毎(更新毎)にキャッシュも更新される機能がありシンプルなプラグインとして導入している。
CDN(コンテンツ・デリバリー・ネットワーク)の導入
貧弱な共有サーバーで月間数十万ページビューに耐えるようなWeb配信を考えたとき、Webサーバーだけでは無理があると考え、CDNを導入し、Webページを分散配信することにした。
利用しているレンタルサーバー会社が月間30GBまでの配信は無料で利用できるCDNを提供していたのでそれを導入している。
当初は画像だけをCDNで配信するように設定していたが、画像が軽量だったせいもあり、Webページ表示が劇的に早くなることはなかった。そこで、CDNサーバーでも利用できるSSLを導入し、コンテンツ丸ごとCDNで配信する方法に変更した(お店サイトはネットショッピングサイトではないがセキュアな通信でWebページを閲覧してもらいたいためにSSL通信をしている)。
これによりオリジンサーバーである共用サーバーには、7月実績で月間約8万ページビュー(アクセス、5月の25%、上記掲載画像参照)と激減し、サーバーへの負担も軽減された(CDNサーバーへのアクセスは100万アクセス、7月実績)。
また、これによりWebページの表示が格段にアップした。HTMLソースの配信だけでいえば、500ms前後で配信することができ、CSSも含め700ms以内には表示できるスピードである。これに画像やGoogle Adsenseなどの公告等の配信が順次されていくが、ページの基本的な部分そのものの表示は1秒もかからない(通信回線速度を考慮せず、ぜひお店サイトを訪れて体感してみて。https://www.bowlingshop.jp/)。
ただし、オリジンサーバーへの問い合わせがあった場合、若干時間がかかる場合もありいつも安定して早く配信ができる状態でないことも事実である(時々起こる現象、共用サーバーが脆弱である)。あと、CDNサーバーの問題かオリジンサーバーへの問い合わせかHTMLソースの配信で最低でも400ms(Waiting (TTFB))以上待たされるのである。ソース自体は10kbも無いにもかかわらず。
そのほかに良い副作用として、CDNの配信制御機能であるアクセス制御を設定することにより、BOTによるブルーフォースアタックの軽減やアクセス拒否をすることができる点もCDNを導入するメリットとして実感した。
まとめ
貧弱なサーバー性能でもある程度、Webページの表示を工夫によっては高速化できる。サーバー自体の設定変更に制限がかかっている共用サーバーでも可能なことがあり、それを利用すれば、比較的簡単にできる。
利用した方法は下記のとおり。
- レスポンシブ設計のWebレイアウトでシンプル表示
- ソースの圧縮(gzip)や結合(Autoptimizeプラグインの利用)
- キャッシュプラグインの利用(お店サイトは「WP Fastest Cache」、当サイトは「WP Super Cache」)
- CDNの利用(分散配信)
(細かくいえば、SNSボタンやアクセスカウンターなどの動的なプラグインなどは利用停止していますがw)
しかし、月間数十万~百数万ページビューである程度安定しているが、Yahoo砲など突発的なアクセス急増にこの環境で耐えうるかは不明である。
ま、検証したいので、月間数百万ページビューある人気サイトになってもらいたいもんだ。